Меню группы ВКонтакте
Меню и аватар это лицо группы ВКонтакте. Плохо оформленная группа не вызывает доверия. Потратьте полчаса своего времени на красивое оформление группы и вскоре вы увидите положительный результат.
Я уже писала в одной из прошлых статей как бесплатно раскрутить группу вконтакте. Но прежде чем приступить к раскрутке группы, нужно привести её в порядок сделать красивое меню.
Как сделать красивое меню для группы вконтакте своими руками.
Меню группы должно сочетаться с аватаром по стилю и оформлению, поэтому их лучше делать одновременно. В прикрепленном шаблоне вы увидите заготовку для оформления меню и аватара группы вконтакте. В разных слоях есть 2 варианта меню:
- закрепленное, которое видно всё время
- Скрытое, не закрывает информацию о группе, но открывается по нажатию

Я буду делать скрытое меню, тк не хочу закрывать основную информацию о фирме.
Для того, чтобы это меню встало правильно, нужно заполнить все строки информации и описание должно состоять из 7 строк.
Картинки для меню и шаблоны кнопок можно найти в поисковике. Я использую для этого гугл поиск по картинкам. Запрашивайте «шаблон синих кнопок» или «синий фон с цветочками»
Приступаем к созданию меню для группы вконтакте.
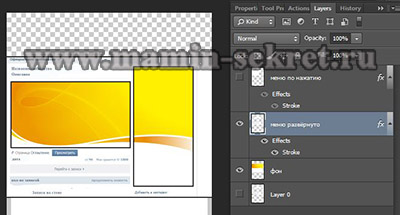
Откройте файл шаблона с расширением psd. Отключите ненужные слои. Слой с шаблоном всегда должен быть наверху.
Загрузите выбранную картинку для фона. Расположите так, чтобы не оставалось пустых мест. Нарисуйте кнопки или вставьте уже готовые. Подпишите всю необходимую информацию.
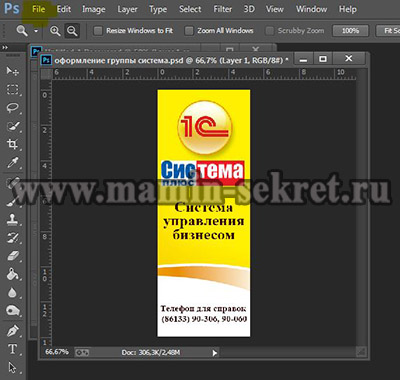
На аватаре обязательно напишите название группы или организации и контактные данные. Учтите, что на превью будет видно только квадрат от всего аватара, поэтому постарайтесь вместить логотип и название в квадратную зону.
Когда визуально меню и аватар будут готовы, сохранием документ с расширением psd.
Переходим к нарезке меню.
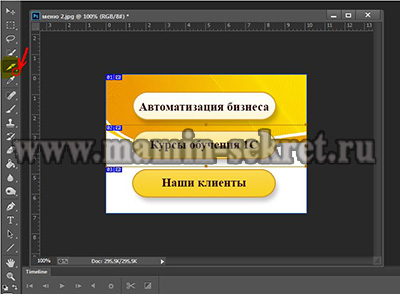
Используя инструмент crop tool выделяем область аватара ровно по границам. Нажимаем Enter, чтобы изменения вступили в силу. Отключаем слой с маской меню.

Сохраняем новый документ с расширением jpq ( файл/сохранить как). Картинка для аватара готова.

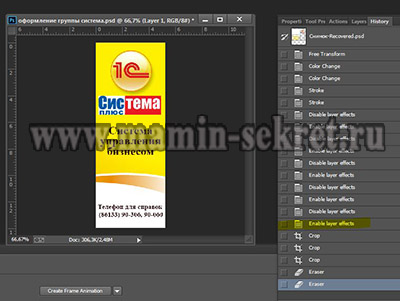
Затем возвращаемся в документ и на вкладке History ( история) возвращаемся к действию перед командой crop. Таким образом отменится обрезка и документ обретёт первоначальный вид.

Снова используем crop tool , чтобы вырезать меню. Так же сохраняем меню отдельным файлом меню.jpq.
Устанавливаем аватар и меню в группу Вконтакте
Чтобы загрузить аватар в группу, нужно навести курсор на аватар группы и нажать «загрузить новую фотографию». Далее следуйте инструкции.

Чтобы загрузить всплывающее меню по клику нужно нажать кнопку «Редактировать». Появится диалоговое окно, в котором указываем путь к картинке на вашем компьютере и жмем «Сохранить страницу».

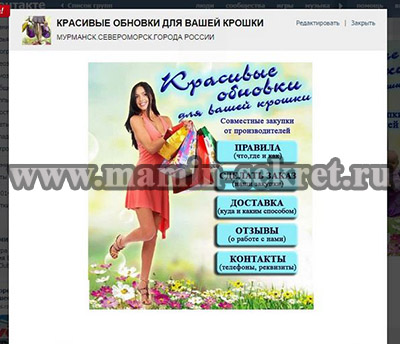
Теперь меню и аватар для группы загружены. Смотрим всё ли правильно встало и надо ли где-то подкорректировать.
Вы видите, что меню группы еще не активно.

Делаем интерактивное меню с помощью wiki разметки.
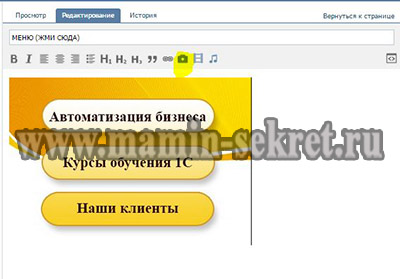
Открываем файл меню.jpg в фотошопе и нарезаем его на фрагменты. Для этого используем инструмент Slice tool ( он спрятан во всплывающем меню кнопки crop tool)
Проведите линии на рисунке между кнопок. Смотрите, чтобы все области были активны (отмечены синим)

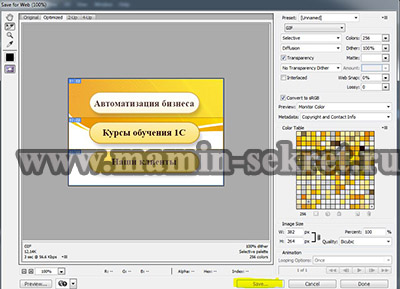
После этого нажимаем кнопку Файл/сохранить для Web. В появившемся окне нажимаем «сохранить». В указанном месте появится папка которая содержит несколько фрагментов меню ( в моём случае 3)

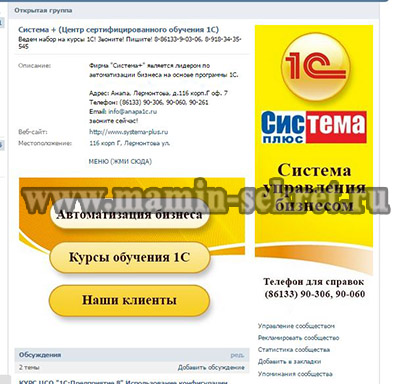
Загружаем разрезанное меню в группу ВКонтакте, предварительно удалив старое меню.
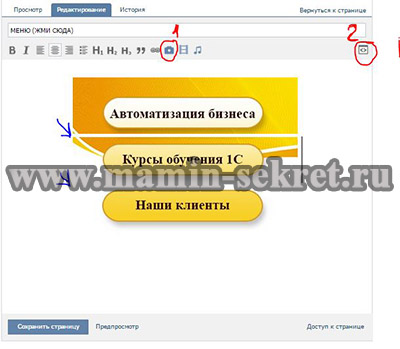
Вы видите, что между изображениями есть расстояние и это не красиво выглядит. Устранить это расстояние можно в режиме wiki разметки (кнопка 2)

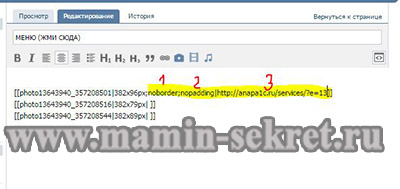
Так выглядит меню в режиме wiki разметки. Во второй и третьей строчке показано, как выглядело до редактирования.
В первой строчке уже дописаны необходимые параметры:
1. noborder — убирает границы
2. nopadding — убирает отступы между изображениями.
3. ссылка
В итоге каждое изображение приобретает вид:
[[ссылка на изображение|размер;noborder;nopadding|ссылка на сайт]]

Нажимаем кнопку сохранить.
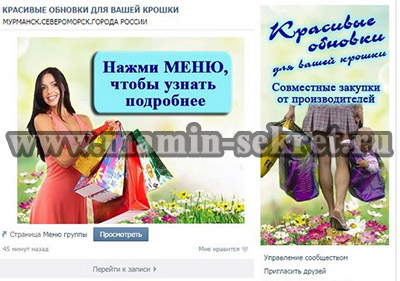
Переходим на страницу группы и любуемся новым меню.
В скором времени я расскажу как сделать закреплённое меню.

При нажатии на которое будет появляться окошко с большим меню.

Интересующие вопросы можете задавать в комментариях.
Бесплатно скачать шаблон для создания меню можно с яндекс диска